
What is Microsoft Blazor framework?
Introduction
As a fullstack Microsoft developer, my professional journey has traversed all facets of Microsoft web technology: from ASP to ASP.NET, passing through ASP.NET Core and Angular. I’ve experienced continuous evolution, embracing every new technology to stay at the forefront of the development world.
There’s a technology I’ve been observing closely for a while, one that has piqued my curiosity: Blazor. I’ve tracked its growth, examined its capabilities and waited for the right moment to take the leap.
What is Blazor framework?
The Blazor framework enables you to build applications with C# and .NET, it provides a concise, component-driven user interface framework. Blazor applications have the versatility to operate on a server as an integral component of an ASP.NET application, or they can be deployed to run directly in the user’s browser, mirroring the behavior of a single-page application.
What is the difference between Blazor vs. Razor?
Razor serves as a templating engine for generating text-based content, such as HTML. Razor files typically carry a cshtml or razor file extension and incorporate a blend of C# code seamlessly intertwined with HTML.
Blazor is a user interface framework built on .NET and Razor.
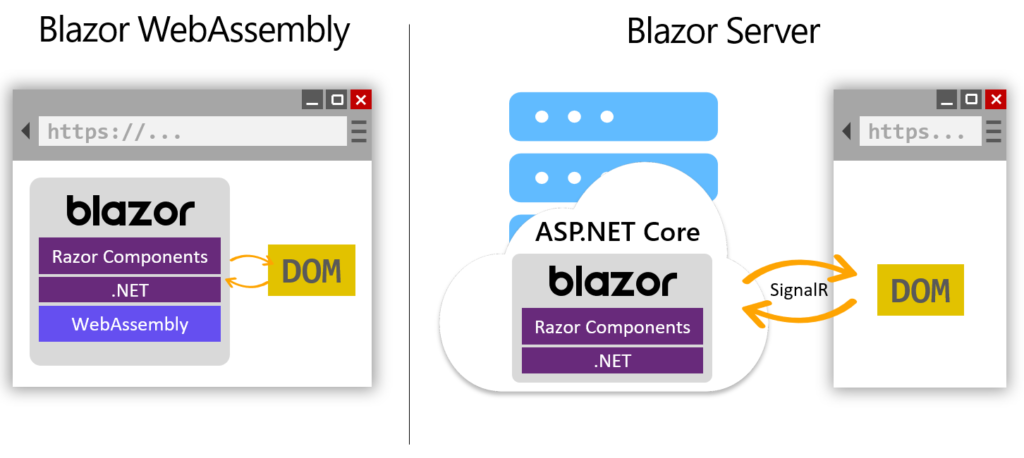
What is the Difference Between Blazor Server and Blazor WebAssembly?

What is WebAssembly?
WebAssembly (WASM) is an open binary standard transforming web development. It introduces a portable code format for programs in web browsers, offering fast downloads and near-native performance. Supporting languages like C and C++, WebAssembly collaborates with JavaScript and generates progressive web apps for offline use, marking a significant advancement in web technology.
What is Blazor WebAssembly?
Blazor WebAssembly (Blazor WASM) operates on the WebAssembly runtime in modern browsers. The application’s binary output, DLL files, is sent to the browser and runs with a WebAssembly-optimized version of .NET. Since WebAssembly runs entirely in the browser, this model reduces reliance on a web server, enabling static deployment.
What is Blazor Server?
Blazor Server is an implementation of the user interface framework within the ASP.NET Core web development framework. Deployed to a web server, it generates HTML dynamically as requested by visitors using a web browser. Two-way communication is maintained through ASP.NET Core SignalR, keeping a live connection, preferably using Web Sockets.
Choosing Between Blazor WebAssembly and Blazor Server
As a versatile UI framework, Blazor provides the flexibility to build web applications. The decision between running it on a web server or deploying it with WebAssembly depends on various factors. Let’s delve into the key considerations that guide Microsoft’s recommended decision-making process:
- .NET Familiarity:
- Blazor Advantage: Leverage existing .NET skills for rapid development.
- Considerations: Not recommended if code security is a concern or if your organization doesn’t currently use .NET.
- Integration Requirements:
- Blazor Advantage: Seamless integration with existing .NET systems; easy sharing of libraries and NuGet packages.
- Considerations: Evaluate integration needs with other technologies beyond .NET.
- Existing Server Configuration:
- Blazor WebAssembly: Ideal for static website deployment to existing servers or ASP.NET Core applications.
- Considerations: Consider hosting services or Docker containers if you don’t have existing servers.
- Complexity of Application:
- Blazor Server: Suitable for computationally intensive applications or real-time rendering.
- Blazor WebAssembly: Optimal for applications benefitting from client-side processor and memory access.
- Considerations: Simpler applications may not see significant benefits from choosing a Blazor framework.
- Network Requirements:
- Blazor WebAssembly: Minimal or zero network requirements; supports progressive web application bindings.
- Blazor Server: Requires network access for ongoing communication between browser and server.
- Code Security Requirements:
- Blazor Server: Recommended for applications requiring validated configuration, isolated capabilities, and secured network access.
- Considerations: Suitable for industries with strict deployment and geographical location requirements.
Limitations and Drawbacks
While Blazor offers many advantageous features, it’s important to note that every framework has its drawbacks. Here are some potential drawbacks of Blazor compared to other frameworks like React and Angular:
- Initial Bundle Size:
- Blazor WebAssembly may generate larger initial bundles compared to some alternatives, potentially impacting initial loading times.
- Initial Performance:
- Blazor WebAssembly might have a slight initial latency as it requires downloading and executing a .NET application in the browser.
- Ecosystem and Community:
- React and Angular have more established ecosystems and an extensive communities, providing a vast knowledge base and support.
Additionally, for optimizing the performance of your Blazor application, please consider reading the official Microsoft documentation on performance best practices: Optimizing Blazor Performance. It provides valuable insights and tips to enhance the efficiency of your application
Key Takeaways
Blazor offers a powerful UI framework for developers familiar with .NET, providing options for designing and delivering HTML-based applications, along with its pros and cons as is typical for any new technology.
Moving forward, I’m excited to announce that I’ll be diving into practical projects and conducting tests using Blazor. As I explore this technology on the blog, I’ll share my learnings, insights and experiences. Stay tuned for a firsthand journey into the capabilities of Blazor, and let’s embark on this coding adventure together!
If you think your friends/network would find this useful, please share it with them. I’d really appreciate it.
Thanks for reading!
 Discover CodeSwissKnife, your all-in-one, offline toolkit for developers!
Discover CodeSwissKnife, your all-in-one, offline toolkit for developers!
Click to explore CodeSwissKnife

