
Dev Proxy: Enhancing Client-Side API Reliability through Simulated Errors and Responses
Introduction: Ensuring Application Resilience with Dev Proxy
In our applications and websites, we heavily rely on APIs to function properly. However, we don’t always have control over these APIs; they can be internally developed or provided by third parties. What happens if an API suddenly fails? How do we handle situations like being unable to find an API, too many connection attempts, or access being denied? These are critical scenarios that can compromise user experience and application functionality. This is where Dev Proxy comes into play.

Exploring Dev Proxy: Command-Line API Simulation for Enhanced Application Testing
Let’s discuss the utility provided by Microsoft, Dev Proxy. Dev Proxy is a command-line tool designed specifically for simulating APIs during the testing phase of app development. Its primary objective is to offer a more efficient method for testing applications, ensuring their reliability and functionality.
You can utilize Dev Proxy for various purposes, including:
- Error Simulation: Dev Proxy allows you to simulate errors that might occur with APIs, providing a controlled environment for testing how your application responds to such errors.
- API Behavior Simulation: With Dev Proxy, you can simulate different behaviors of APIs, enabling thorough testing of your application’s functionality under various conditions.
- Mock Responses: Dev Proxy enables you to mock responses from APIs, allowing you to create custom responses tailored to your testing needs without relying on actual API endpoints.
- Issue Identification and Resolution: By using Dev Proxy, you can identify and address issues in your code during the testing phase, helping you resolve them before they impact the production environment.
Installing Dev Proxy
The simplest method to install Dev Proxy is by utilizing winget. Alternatively, you can opt for manual installation procedures.
For Windows:
winget install Microsoft.DevProxy --silent
For MacOS:
brew tap microsoft/dev-proxy
brew install dev-proxy
When launching Dev Proxy for the first time on your machine, there are several steps to follow to enable Dev Proxy to intercept requests and respond effectively. These steps are only required during the initial setup and won’t need to be repeated afterward.
- Launch Dev Proxy: Open a command prompt session and enter the command ‘devproxy’, then press Enter.
- Trust the Certificate: Dev Proxy installs a certificate named “Dev Proxy CA,” which is utilized to decrypt HTTPS traffic originating from your machine. Upon launching Dev Proxy, you’ll encounter a warning prompt. Press ‘y’ to confirm your intention to trust the certificate.
- Accept Incoming Connections: Another warning prompt will appear, prompting you to allow incoming connections. Select ‘Allow’ to confirm.
8 error responses loaded from devproxy-errors.json Listening on 127.0.0.1:8000... Hotkeys: issue (w)eb request, (r)ecord, (s)top recording, (c)lear screen Press CTRL+C to stop Dev Proxy
It is possible to intercept requests from specific processes, individual ports, or particular addresses using Dev Proxy. This capability provides more flexibility in controlling which requests are intercepted and modified by the proxy.
To intercept requests from specific processes, ports, or addresses, you can configure the settings in the devproxyrc.json file. Within this configuration file, you can specify the target processes, ports, or addresses that you want Dev Proxy to intercept requests from.
I’ll keep it simple and focus on using Dev Proxy to analyze how our app behaves when the API fails. If you need further information on installation, configuration, or troubleshooting, I’ll direct you to the Dev Proxy page.
Testing Weather Forecast Functionality with Dev Proxy

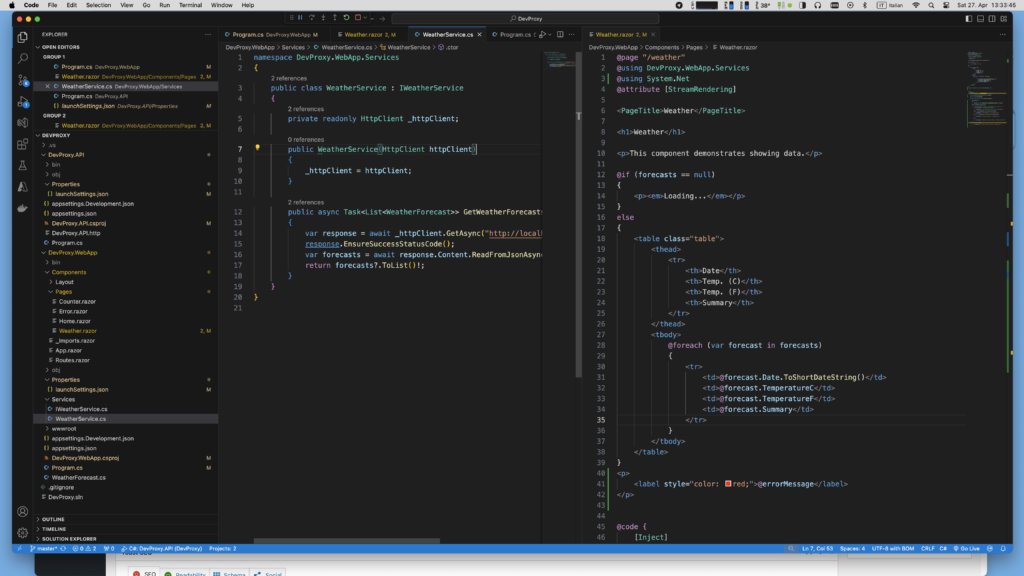
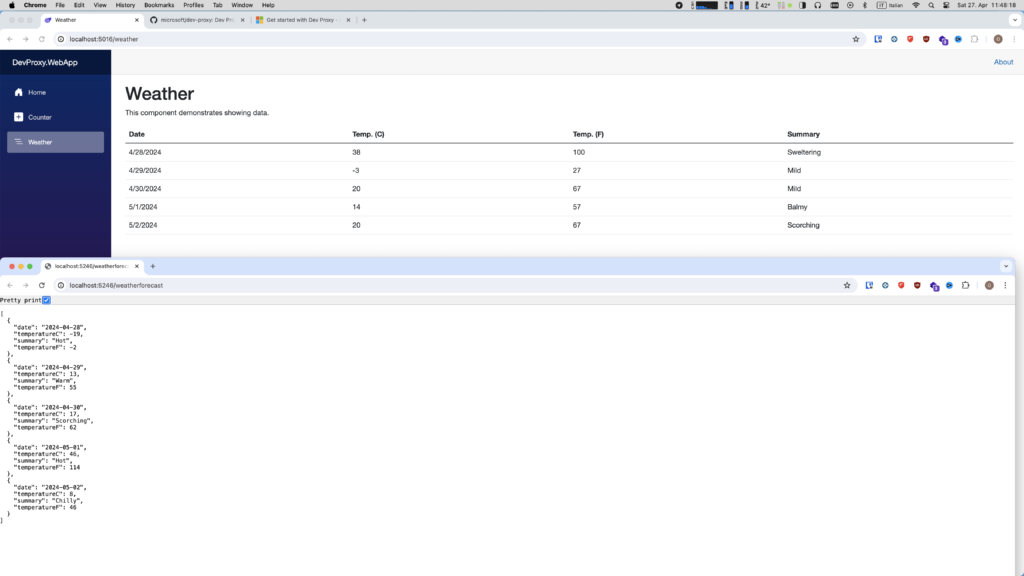
We’ll explore a solution comprising two projects: a Blazor web application displaying weather forecasts and a Web API that simulates weather data. Our objective is to utilize Dev Proxy to analyze how the Blazor app behaves when the weather API encounters failures.
The Blazor web application serves as the front end, presenting weather forecasts to users. Meanwhile, the Web API acts as the backend, providing simulated weather data to the Blazor app.

By leveraging Dev Proxy, we’ll simulate various scenarios, such as API errors, network timeouts, and unexpected responses, to observe how the Blazor app handles these situations. This analysis will help us ensure that the application remains resilient and user-friendly, even when the weather API encounters issues.
Let’s proceed with our exploration, utilizing Dev Proxy to enhance the reliability of our weather forecast functionality.
Dev Proxy Error Detection
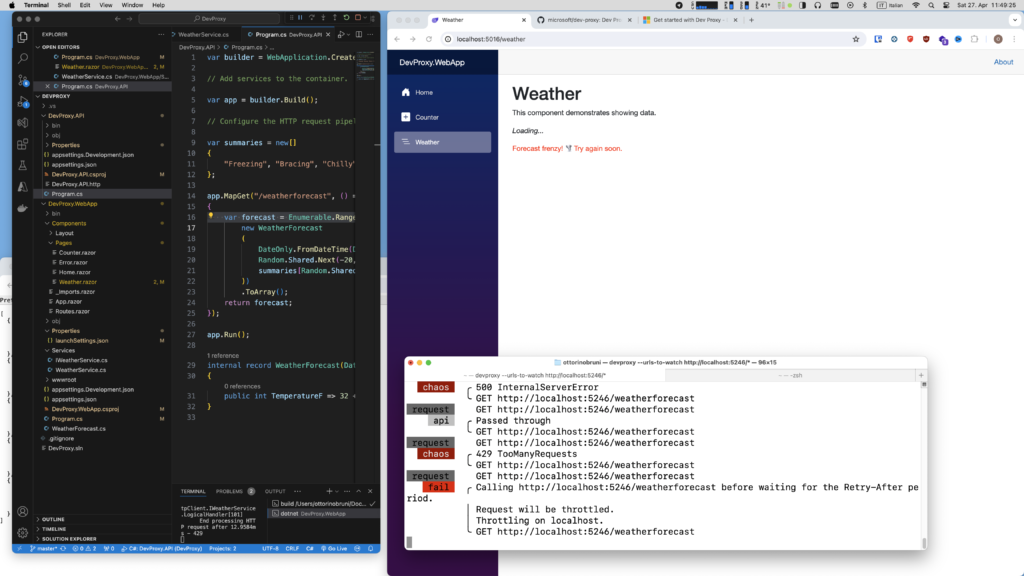
With both projects up and running, our weather application responds seamlessly, updating data accurately upon each refresh. Now, it’s time to introduce Dev Proxy into the mix using the following command:
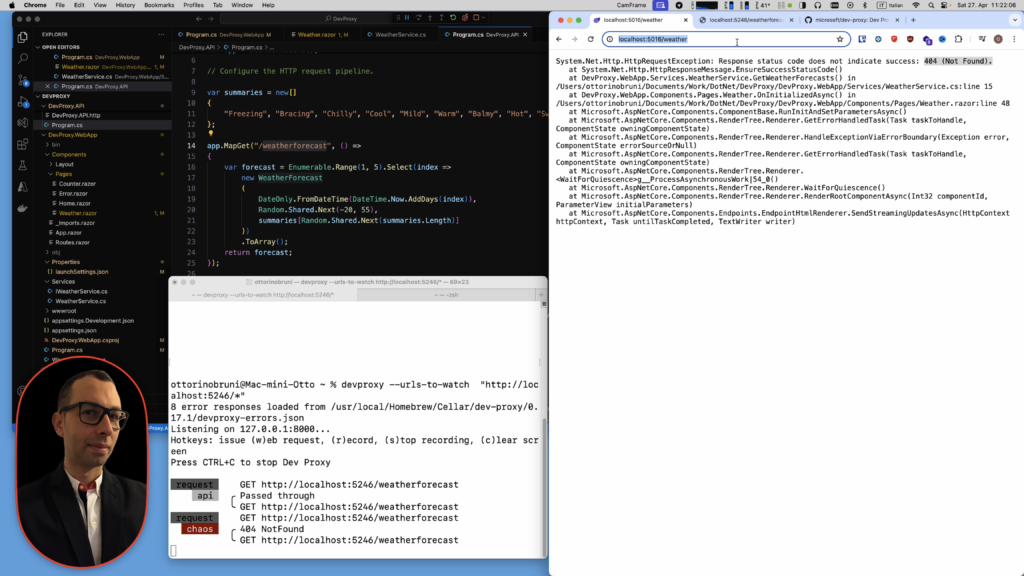
devproxy –urls-to-watch “http://localhost:5246/*”;
As we activate Dev Proxy, we initiate page refreshes. Eventually, an error appears on the page, displaying an exception that might not be immediately understandable to the user. Consequently, the entire application becomes unresponsive.
This situation highlights the importance of effectively handling API failures within our application.

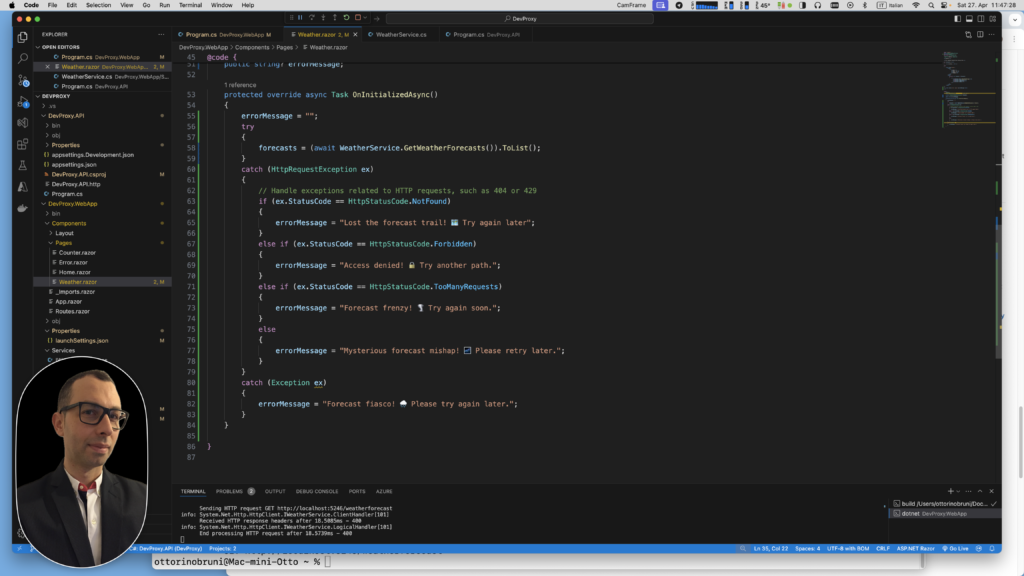
As we encounter exceptions within our Weather application due to API errors, it’s imperative to provide a more user-friendly and resilient experience. While there’s room for optimization, let’s address this issue for our example by implementing a more pleasant error message for users. Additionally, we’ll ensure that the application remains functional despite encountering errors.

By taking these steps, we aim to enhance the user experience and prevent application disruptions caused by API failures. Let’s proceed with implementing these changes to improve the robustness of our Weather application.

Conclusion – Leveraging Dev Proxy for Application Reliability
In conclusion, we’ve explored the capabilities of Dev Proxy, a tool provided by Microsoft, to strengthen the reliability of our applications. It’s important to highlight that Dev Proxy is not just for testing APIs; rather, it focuses on testing the client-side behavior of our applications when interacting with APIs.
Through our journey, we’ve discovered the significance of ensuring that our applications maintain their reliability, even in the face of API failures. Many applications tend to present cryptic error messages to users or, in severe cases, become unresponsive when encountering API issues. This is an unacceptable user experience.
Dev Proxy offers a solution to this challenge by enabling us to simulate API errors and observe how our applications respond. By utilizing Dev Proxy, we can implement proactive measures to handle errors gracefully, such as displaying informative error messages to users and ensuring that the application remains functional.
In conclusion, let’s embrace Dev Proxy as a means to elevate the reliability and resilience of our applications, ultimately delivering a better experience for our users.
If you’re interested in exploring the source code of this project, you can find it on GitHub.
If you think your friends or network would find this article useful, please consider sharing it with them. Your support is greatly appreciated.
Thanks for reading!
🚀 Discover CodeSwissKnife, your all-in-one, offline toolkit for developers!
Click to explore CodeSwissKnife 👉
