
CodeSwissKnife Beta Is Out – The Ultimate Developer Toolkit, Built by Developers for Developers!
Introduction: What is CodeSwissKnife?
CodeSwissKnife is a comprehensive, offline toolkit designed specifically for developers. Whether you’re working with text formatting, encoding, or parsing, this tool brings together essential utilities to simplify your daily tasks—all while keeping your data secure on your own device. Unlike many online tools, CodeSwissKnife operates entirely offline, so you never have to worry about sensitive information being shared or mishandled.
Key Features:
- Text Case Converters: Easily switch between different text formats, including UpperCase, CamelCase, KebabCase, and more.
- Encoding & Decoding: Quickly encode or decode Base64, URL strings, and HTML entities without relying on online services.
- Parsing & Generation: Generate UUIDs, parse URIs, and perform other essential data tasks efficiently.
- Cryptography Tools: Securely generate hashes and validate JWT tokens, ensuring data integrity.
- Conversion & Formatting: Convert between number bases, format JSON, and XML, making your data easier to work with and understand.
Currently available for macOS and Windows, CodeSwissKnife will soon expand to iPad, iPhone, and Android phones, bringing its powerful features to even more platforms. With CodeSwissKnife, all your essential developer tools are in one place, running safely and securely on your own machine.

Download CodeSwissKnife 1.0.0-beta.1
Why Did I Develop CodeSwissKnife?
I created CodeSwissKnife out of frustration with the everyday hassle of searching online for simple tasks like encoding, decoding, or formatting a string. Each time, I found myself typing a query into Google, clicking the first link, and landing on a flashy website cluttered with ads, unsure if my data was being collected or tracked. It felt inefficient, distracting, and, frankly, a bit risky.
As a developer who works across both macOS and Windows, I wanted a reliable, secure tool that could perform these essential tasks without the need for an internet connection. Something that would work seamlessly on any platform, free from the noise of online ads and the uncertainty of data privacy. That’s why I built CodeSwissKnife, a simple, effective, and offline toolkit that brings together all the utilities I need in one place, ensuring that my data stays exactly where it should: on my own device.
How I Developed CodeSwissKnife?
I built CodeSwissKnife using .NET MAUI (Multi-platform App UI), a framework from Microsoft designed to let developers create cross-platform applications using a single codebase. It might sound surprising, but I actually enjoy working with XAML, it’s clean, organized, and pairs well with the MVVM (Model-View-ViewModel) pattern, which I used extensively throughout the app. For me, developing in C# is second nature, so using MAUI seemed like a natural fit.
A bit of background about myself: I’m a Microsoft Certified Developer with over 20 years of experience. I’ve been following the mobile development scene since the early days of J2ME, through to Symbian, and then onto Objective-C and Swift. Over the years, I’ve built and released numerous applications, both professionally and for personal projects. When Xamarin came along, I embraced it for its ability to develop cross-platform apps, and I genuinely thought MAUI would be a step up a more refined, polished successor to Xamarin. Well, let’s just say I was mistaken, but that’s a topic for another post.
Balancing work, family, and my own projects isn’t easy, so finding time to build CodeSwissKnife has been a challenge. Looking back, I realize that if I had developed separate versions in Swift for macOS and WPF for Windows, I probably would have finished much faster. But I wanted to believe in the promise of a truly cross-platform solution, and MAUI seemed like it could deliver that one codebase, multiple platforms, less maintenance.
However, in practice, MAUI has shown some of its limitations. In many ways, Xamarin felt more mature than the current iteration of MAUI. The ecosystem is still catching up, and the community support doesn’t yet compare to more established frameworks like Flutter or React Native. There’s a noticeable lack of libraries and, even more concerning, basic components like buttons or pickers can have inconsistent behavior across platforms working fine on Windows but experiencing issues on macOS. For a framework that promises cross-platform consistency, these kinds of bugs are simply unacceptable.
Despite these hurdles, I still appreciate the vision behind MAUI and hope to see it improve over time. Until then, I remain committed to making CodeSwissKnife the best tool it can be, even if it means navigating these challenges.
What’s Inside CodeSwissKnife?
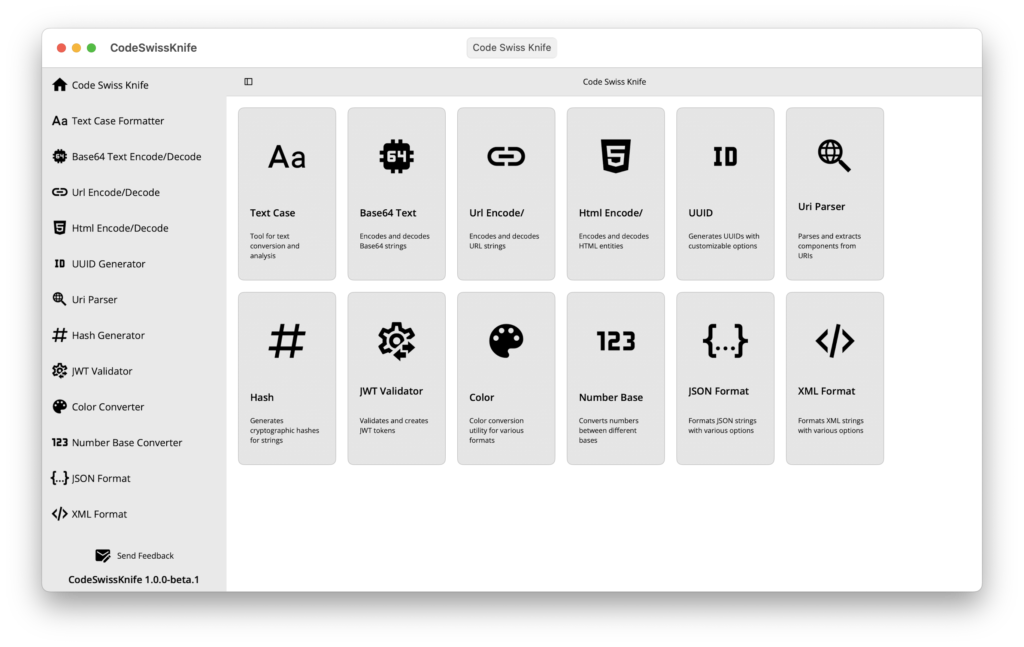
CodeSwissKnife is packed with essential tools to streamline your development workflow. Here’s a quick look at the features currently available:
1. Encoding/Decoding Tools
- Text Case Converter: Quickly transform text to various cases like Uppercase, Lowercase, CamelCase, and more.
- Base64 Encoder/Decoder: Convert text to Base64 format and decode it back, useful for encoding data for web usage.
- URL Encoder/Decoder: Safely encode URLs and decode them to their original form.
- HTML Encoder/Decoder: Encode special characters into HTML entities and decode them when needed.
2. Parsing/Generation Tools
- UUID Generator: Generate unique identifiers (UUIDs) for your applications.
- URI Parser: Easily break down URIs to understand their components.
3. Cryptography Tools
- Hash Generator: Create MD5, SHA-1, SHA-256, and other hashes to ensure data integrity.
- JWT Validator: Validate JSON Web Tokens (JWTs) to inspect their payload and claims.
4. Conversion/Formatting Tools
- Color Converter: Effortlessly convert colors between various formats enabling seamless integration and manipulation of color data in your applications.
- Number Base Converter: Convert numbers between different bases (binary, octal, decimal, and hexadecimal).
- JSON Formatter: Format JSON strings to improve readability or minify them for more efficient storage.
- XML Formatter: Organize XML code for easier reading and debugging.
Try CodeSwissKnife Beta Today! 
I built CodeSwissKnife to simplify the daily tasks developers encounter, consolidating essential tools into one secure, offline application. But this is just the beginning. As a developer myself, I understand the need for reliable, efficient, and easy-to-use utilities, and I’m committed to continuously improving and expanding CodeSwissKnife with new features that we, as developers, use every day.
That’s why I need your help! I invite you to download the beta version, explore its tools, and share your feedback. If you encounter any bugs or have ideas for new functionalities, please let me know. Your insights are invaluable in making CodeSwissKnife the ultimate toolkit for developers, built by developers.
Thank you for being a part of this journey!











