
How Can Dev Tunnels Simplify Debugging for Web and Mobile Developers?
Introduction: Understanding the Debugging Challenge and the Role of Dev Tunnels
When crafting a mobile app that needs to connect to your PC/Mac to access a local API or website, the debugging process requires a significant amount of configuration work. This has traditionally been a daunting task for developers, demanding meticulous setup and constant adjustments to ensure seamless interaction between your application and the local environment. But now, this process has been greatly simplified thanks to the advent of Dev Tunnels.
Here are some practical scenarios where Dev Tunnels prove invaluable:
- Cross-Device Testing: Easily test your web application’s responsiveness and functionality across a wide range of devices, including smartphones and tablets, ensuring a seamless user experience regardless of the platform.
- Integration with External Services: Simplify the process of testing applications in conjunction with external services. Whether you’re debugging Power Platform connectors, integrating with Azure Communication Services APIs, Dev Tunnels facilitate a more efficient and effective development workflow.
- Collaborative Review and Presentations: Share your work-in-progress applications or APIs over the internet safely and temporarily. This feature is perfect for live presentations, collaborative reviews, or feedback sessions, allowing others to experience your web app or API in real-time.
Dev Tunnels: Simplifying Secure Local Development
Dev Tunnels provide a seamless way for developers to securely expose local web services to the internet. This tool is essential for connecting your local development environment to cloud services, sharing ongoing work with colleagues, or facilitating the development of webhooks. Designed for ad-hoc testing and development, Dev Tunnels is not intended for production workloads.
Key Benefits of Using Dev Tunnels
- Security: By default, Dev Tunnels are accessible only by you, secured through your Microsoft, Microsoft Entra ID, or GitHub account.
- Consistency: Enjoy persistent URLs, maintaining the same Dev Tunnel URL as needed.
- Flexibility: Support for hosting multiple ports simultaneously on a single Dev Tunnel.
- Global Reach: The Dev Tunnels service is globally available, with tunnels automatically created in the nearest available region for optimized performance.
- Inspection: Easily inspect Dev Tunnel traffic using a familiar tool—your browser’s DevTools.
Using Dev Tunnels with Visual Studio for Web Projects
Here’s how you can set up a tunnel for your project in Visual Studio, whether it’s a web application, a .NET Core Web, API, Blazor or another type of web service.
Step 1: Configure Your Project in Visual Studio
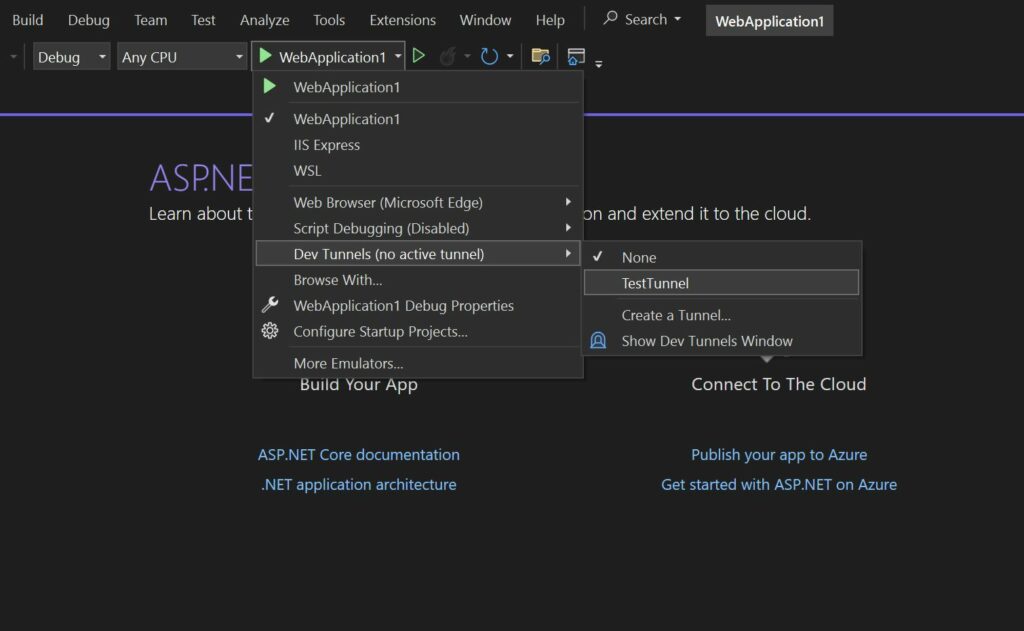
- Navigate to your project in Visual Studio.
- Look for the “Dev Tunnels” option and select “Create A Tunnel.”
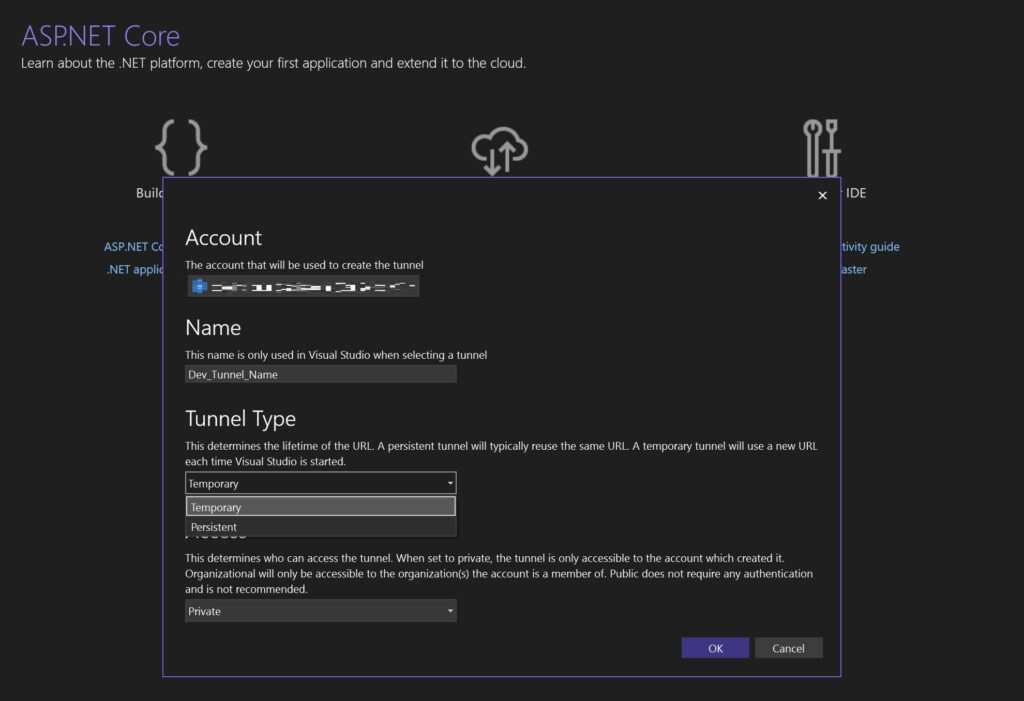
- Select your working account and enter a name for the tunnel.
- Choose the tunnel type, Persistent or Temporary. The difference is a new URL each time Visual Studio is started or not.
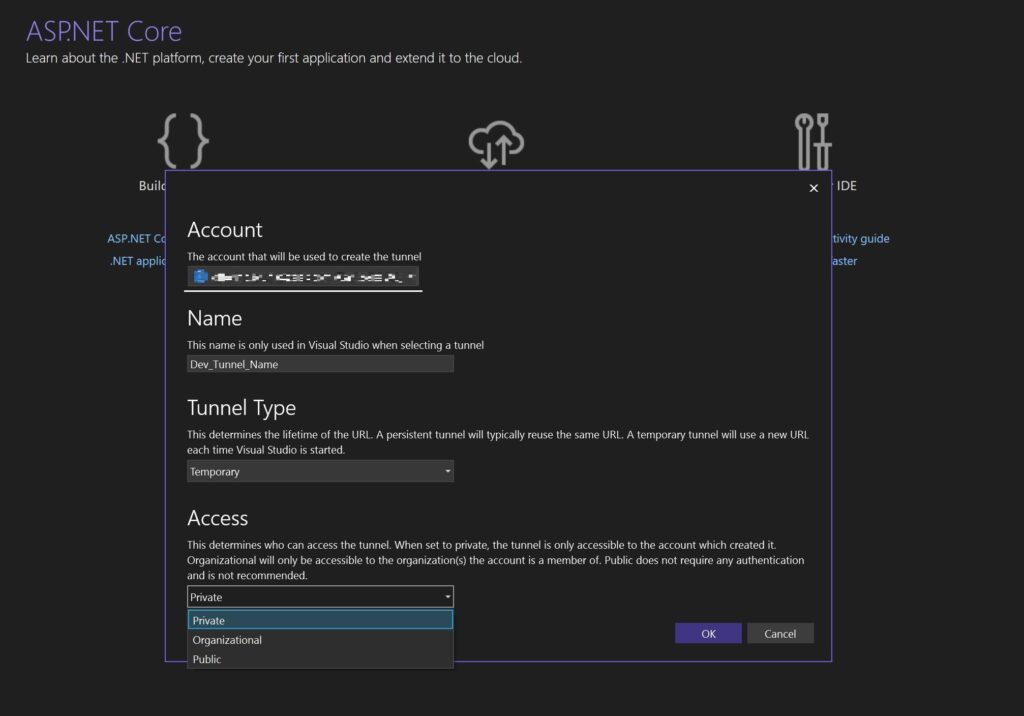
- Selecting the Right Authentication. Private, Organization or Public.
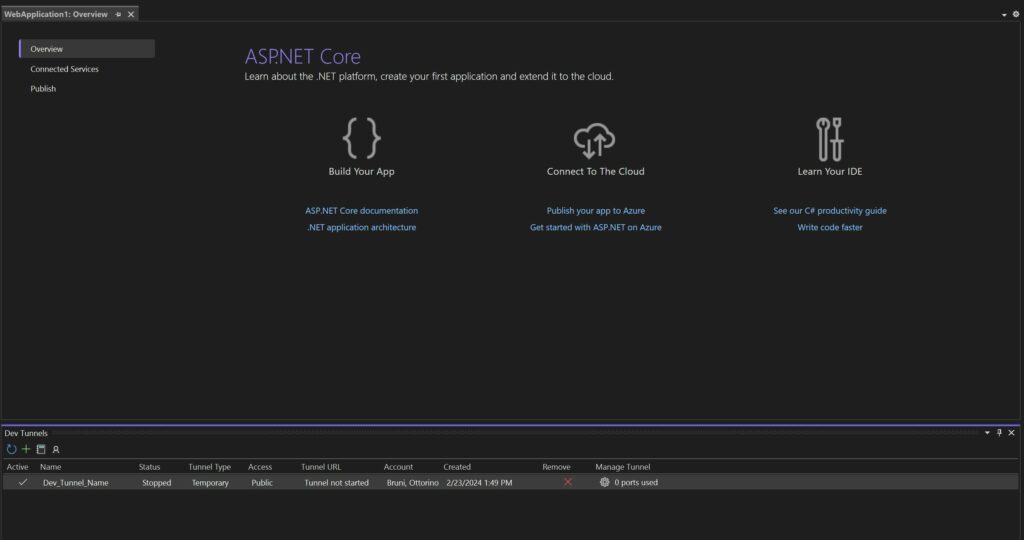
- To open the Dev Tunnels window, select the Show Dev Tunnels Window menu option in the debug dropdown. Alternatively, select View > Other Windows > Dev Tunnel

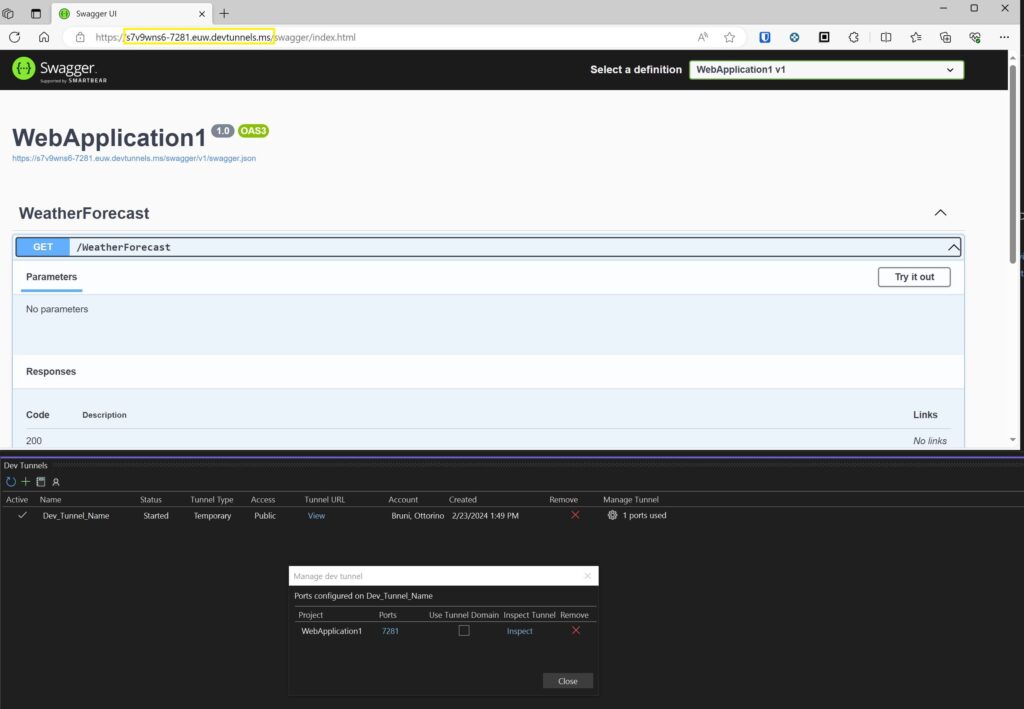
- When a tunnel is active and Visual Studio runs a web app, the web browser opens to a tunnel URL instead of a localhost URL.

Debugging Mobile Applications with Dev Tunnels from the Command Line
While the integration of Dev Tunnels with Visual Studio offers a seamless debugging experience, it’s tied to environments where Visual Studio is available. What happens if you’re working in VS Code, or operating on Linux or Mac systems where Visual Studio isn’t an option? Fortunately, there’s a command-line tool that empowers you to accomplish the same objectives, opening your localhost securely to the internet and allowing you to control access for testing and debugging your web apps and webhooks from virtually anywhere. With this tool, you can create, host, and connect to your first Dev Tunnel within seconds.
For Mac you can use Homebrew, to install and update the devtunnel.
brew install --cask devtunnel
Dev Tunnels require a login with a Microsoft Entra ID, a Microsoft account, or a GitHub account to ensure secure access and management of your tunnels. It’s important to note that hosting tunnels anonymously is not supported
devtunnel user login
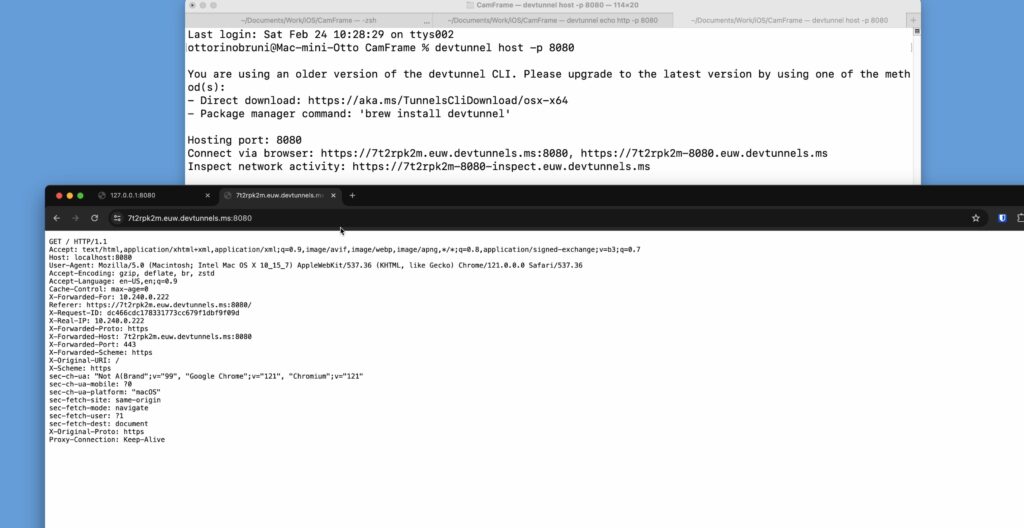
Once logged in you can start hosting a dev tunnel using the host command.
# Start a http server on port 8080 devtunnel echo http -p 8080 # Tunnel port 8080 devtunnel host -p 8080

Conclusion: Revolutionizing Development with Dev Tunnels
Dev Tunnels make developers’ lives easier by fixing a big problem: making it simple to test and share apps from your computer with anyone, anywhere. You don’t need to struggle with complex setups anymore, whether you’re using Visual Studio or just the command line on a Mac or Linux.
With Dev Tunnels, you get a secure way to let others see your work, test your app on different devices, and work with external services without risking your project’s safety. You have the control to decide who can access your tunnel, keeping everything secure.
This tool is a big step forward, making app development smoother and letting developers focus more on creating great apps and less on fixing testing problems. Dev Tunnels are here to help, whether you’re working alone or with a team, making everything about developing apps a bit easier.
If you think your friends/network would find this useful, please share it with them. I’d really appreciate it.
Thanks for reading!
 Discover CodeSwissKnife, your all-in-one, offline toolkit for developers!
Discover CodeSwissKnife, your all-in-one, offline toolkit for developers!
Click to explore CodeSwissKnife