
How to develop MAUI app with VS Code
Introduction
Towards the end of the summer, Microsoft made the decision to retire a software that I use daily at home: Visual Studio for Mac. You can find more information here and here.
Let’s just say it was not good news for me, Visual Studio for Mac is not comparable to the Windows version but it does its job well, I can manage dotnet projects and app development with MAUI.
Micrsoft proposed the following alternatives to Visual Studio for Mac:
- Visual Studio Code with the new C# Dev Kit and related extensions: The recently announced C# Dev Kit, .NET MAUI, and Unity Extensions for VS Code are available.
- Visual Studio IDE running on Windows in a VM on Mac: This option will cover the broadest IDE needs such as legacy project support for Xamarin, F#, and remote development experiences on iOS by using a virtual machine (VM).
- Visual Studio IDE running on Windows in a VM in the Cloud: Visual Studio continues to be the premier tool of choice for .NET/C# development.
- I add to the list a very good solution JetBrains Rider, a cross-platform .NET IDE based on the IntelliJ platform and ReSharper.
I use VS Code a lot in frontend development and consider it a light and efficient tool that is perfectly integrated with all Microsoft services. So in this article I will show you how to set up VS Code for mobile application development using MAUI. I have also created a video on my YouTube channel which I hope will be of help to you.
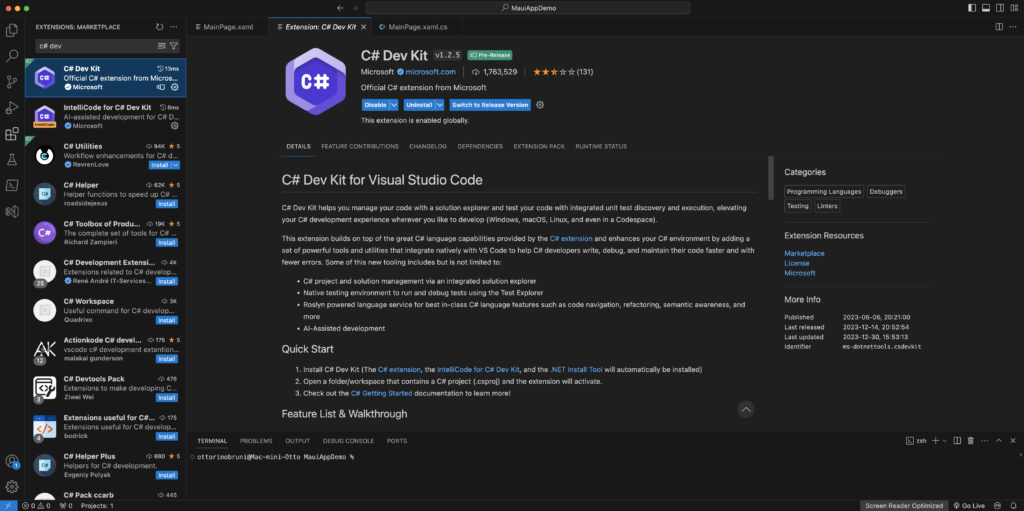
Installing C# Dev Kit for Visual Studio Code
- Find extensions to install using the Extensions view.
- Search and Install C# Dev Kit from the VS Code Extension Marketplace. I suggest you use the Pre Release Version, it works well and I have not found any bugs.
- Please read the notes regarding licences in the context of individuals and organisations.

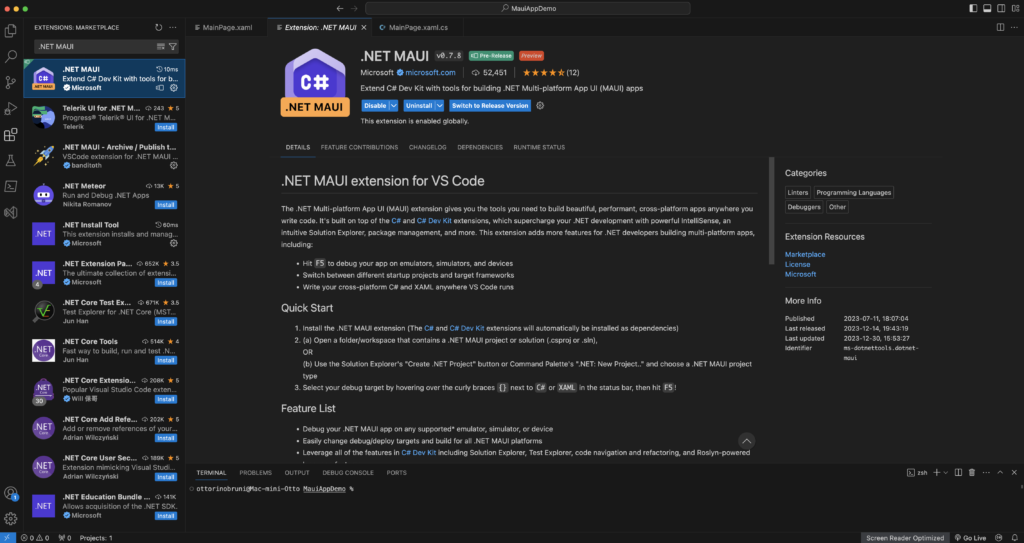
Installing .NET MAUI extension for VS Code
- Find extensions to install using the Extensions view.
- Search and Install .NET MAUI from the VS Code Extension Marketplace. As above, use the Pre Release Version since the product is in preview.

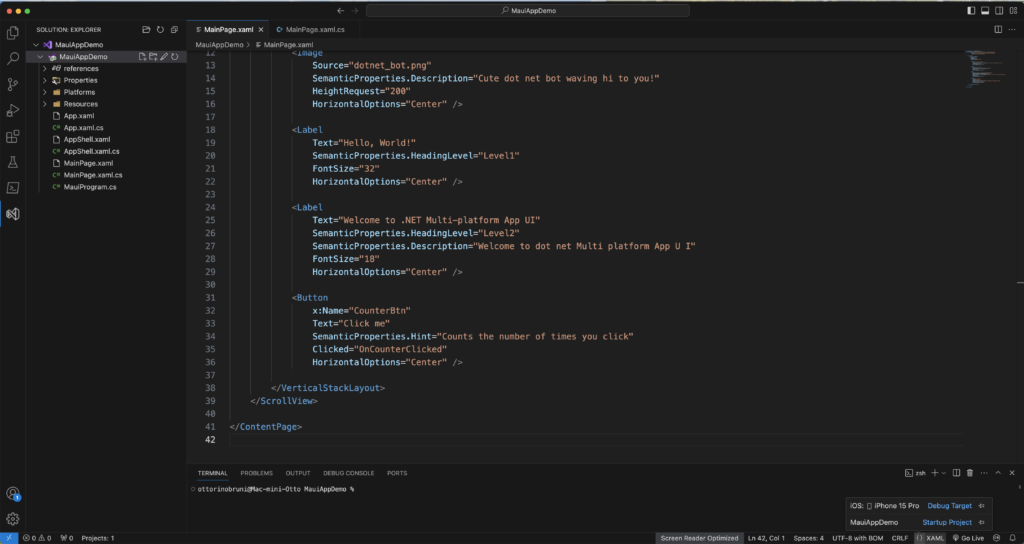
Create a .NET MAUI App Project
- Create a .NET Project using the Explorer view.
- In the Solution view you can developer your app.
- Select your debug target by hovering over the curly braces {} next to C# or XAML in the status bar, then hit F5!

???? Congratulations you have just created your first MAUI app with VS Code. You can run and debug it.
There are limitations of course, one of the most important being that XAML and .NET Hot Reload are not yet supported. This should not be a problem to start using VS Code on a personal level, in the business environment I can only recommend switching to Rider for now.
If you think your friends/network would find this useful, please share it with them. I’d really appreciate it.
Thanks for reading!
 Discover CodeSwissKnife, your all-in-one, offline toolkit for developers!
Discover CodeSwissKnife, your all-in-one, offline toolkit for developers!
Click to explore CodeSwissKnife

