
Must-have Mac Apps for Software Developers
Introduction: My Mac-Based Development Toolkit
This article will be a bit different because some of you in the comments have asked me what software I use for development and what development setup I have (PC/Mac, monitor, keyboard, and mouse). I don’t usually write about these things but if it’s useful to you I’ll be happy to share it.
A quick note: For office work I use a windows laptop but personally I have always had a mac for app, web and cloud development. So I’ll list the software that, as a developer, I use most frequently and also provide you with some good alternatives.
Let’s dive in!
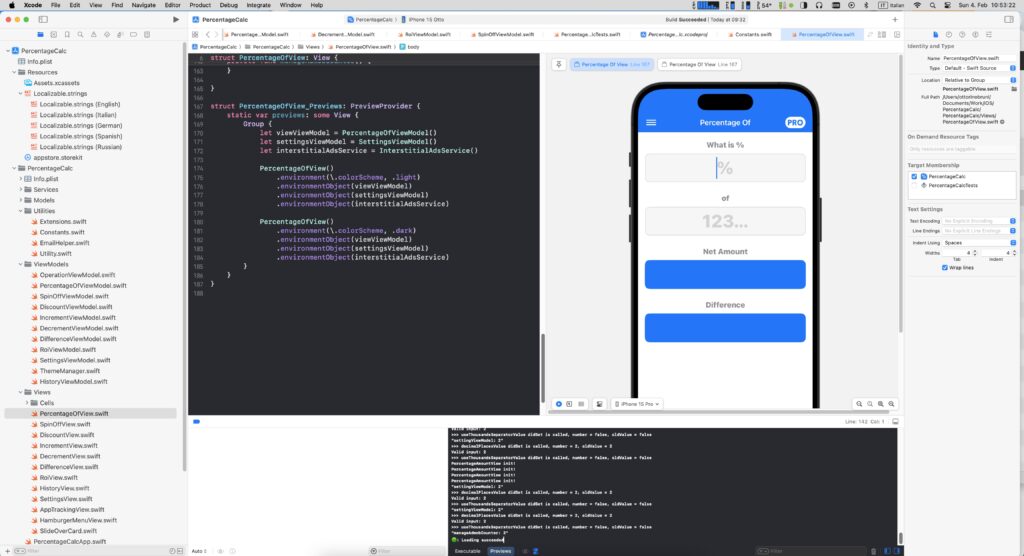
Xcode: The central hub for Mac development

Xcode it’s free and includes everything developers need to create great applications for Mac, iPhone, iPad, Apple TV, Apple Watch and Apple Vision Pro. Xcode provides developers a unified workflow for user interface design, coding, testing, and debugging. The Xcode IDE combined with the Swift programming language make developing apps easy and fun.
Xcode includes the Xcode IDE, Swift and C/C++/Objective-C compilers, Instruments analysis tool, simulators, the latest SDKs, and hundreds of powerful features.
Innovative tools help you create great apps
- Swift is an intuitive programming language that is safe, fast, and modern
- SwiftUI is a revolutionary framework to create user interfaces with a declarative Swift syntax
- Playgrounds are a fun way to experiment and interact with Swift code
- View debugging shows a 3D stack of all your app’s UI view layers at runtime
- Split editors in virtually unlimited ways, show previews, or choose an assistant to see related content
- Live issues display errors as you type, and Fix-its improve your code with just a click
- Source control navigator and service integrations help you manage code across a team
Personally, I thoroughly enjoy working with SwiftUI and the ability to visually witness my code changes in the playground without the need for constant compilation. The immediate visual feedback enhances the development experience, especially when fine-tuning UI components.
I’m also a fan of the new tools introduced for integration and publication on the App Store. The ability to simulate in-app purchases streamlines the testing process, allowing for a more comprehensive evaluation of the app’s functionality.
On the flip side, one aspect that can be a bit frustrating is the occasional sluggishness at the start or build, particularly when indexing files. This delay can impact the initial workflow efficiency.
Moreover, the performance-related concerns, coupled with the necessity to download approximately 3 gigabytes with each update, are areas where Xcode could see improvement. The hefty downloads can be a bottleneck, especially for developers on slower or limited internet connections.
In a nutshell, while Xcode brings exciting features and tools to the table, addressing the indexing and performance concerns, along with optimizing the update download size, would certainly enhance the overall user experience.

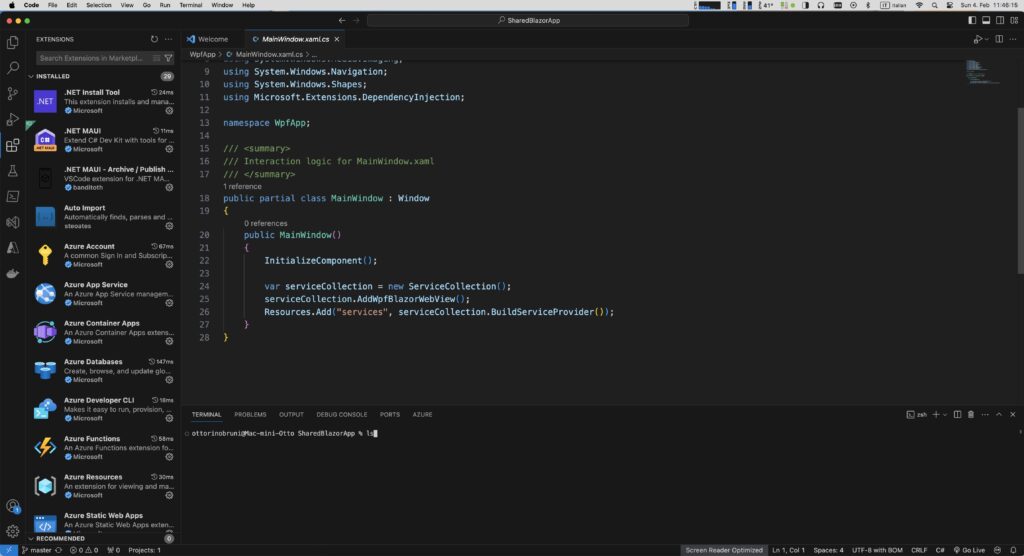
Visual Studio Code: Your Go-To Lightweight IDE for Cross-Platform Development

Visual Studio Code started off humbly and has seen exponential growth, thanks in part to Microsoft’s contributions. It first surpassed popular IDEs like Atom and eventually positioned itself as a formidable competitor to Visual Studio for Mac in the realm of Mac development.VS Code it’s not just an editor, it’s a true software development culture centered around the open-source world. The editor is at the core of the development process; it’s your workshop, where you need to have everything you require.
- IntelliSense: Smart Completions Beyond Syntax Highlighting Experience smart completions that go beyond traditional syntax highlighting and autocomplete. IntelliSense offers intelligent suggestions based on variable types, function definitions, and imported modules.
- Debugging: Say Goodbye to Print Statement Debugging Ditch the print statements of the past. Debug code seamlessly from the editor. Launch or attach to running apps, utilize breakpoints, explore call stacks, and engage with an interactive console for efficient debugging.
- Git Integration: Commands at Your Fingertips Perform Git commands effortlessly with built-in capabilities. Review diffs, stage files, and make commits directly from the editor. Push and pull from any hosted SCM service for streamlined version control.
- Extensible and Customizable with VS Code Extensions Enhance your experience with extensions that add languages, themes, debuggers, and more. These extensions run independently, ensuring they won’t compromise your editor’s performance. Discover a world of possibilities through VS Code extensions.
- Seamless Deployment with Microsoft Azure Deploying and hosting sites, storing and querying data, and scaling with serverless computing – all effortlessly achievable with Microsoft Azure directly within VS Code. Confidence and ease in deploying React, Angular, Vue, Node, Python, and more.
I love the integrated terminal. You can open multiple terminals with vertical splits. But most importantly, the incredible remote access. Click in the bottom corner, and you’re inside the server. With this, a VM or a Docker container becomes editable, and you have the terminal indistinguishable from a local file system.
It’s like a Swiss Army knife, especially when you dive into its integration with Azure, Docker and the broader cloud environment. Visual Studio Code acts as a versatile tool, allowing you to seamlessly navigate and perform a myriad of tasks within the Azure and cloud ecosystem.
Another fascinating aspect is the extensibility and the plug-and-play philosophy. It’s like a playground for developers. Extensions, ranging from the Git graph to those leveraging IntelliSense (code completion and information, links), syntax highlighting for various languages and linters, provide an array of functionalities.
In essence, Visual Studio Code isn’t just an editor; it’s a dynamic, all-encompassing tool that adapts to your needs, making development a smooth and enjoyable experience. Currently, I find no major drawbacks and recommend it to everyone, from beginners to experts.

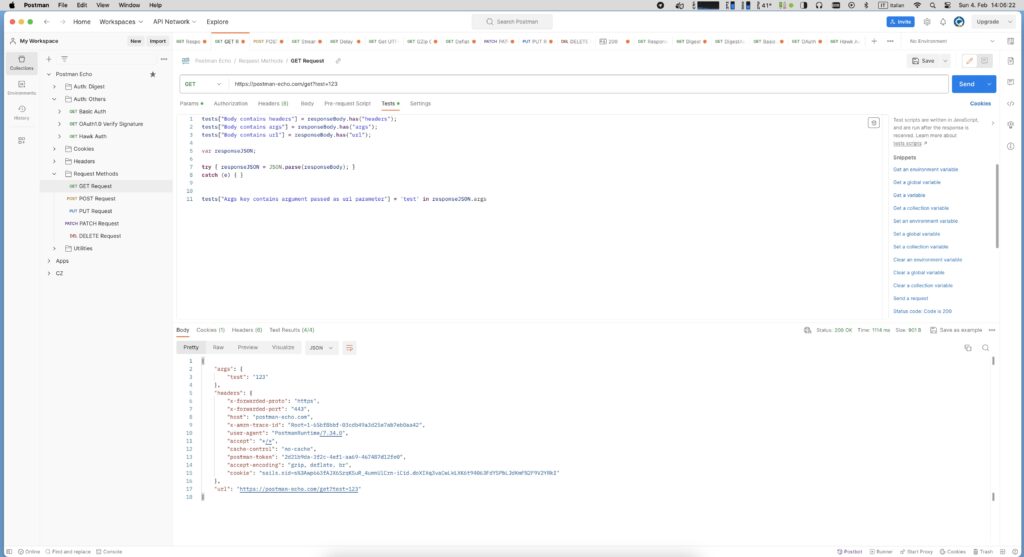
Postman: Streamlining API Development and Testing

Postman is an API platform for building and using APIs. Postman simplifies each step of the API lifecycle and streamlines collaboration so you can create better API faster. It’s an indispensable tool for anyone working with APIs. I’ve been a user since its early days as a simple plugin for Google Chrome, and it has remained a steadfast companion in my toolkit ever since.
These are the key features of Postman:
- User-Friendly Interface: Postman boasts an intuitive and easy-to-use interface, making it accessible for both beginners and seasoned developers. The organized workspace allows you to manage your APIs efficiently.
- Request Building: Create and send HTTP requests effortlessly using various methods such as GET, POST, PUT, DELETE, etc. The interface provides a clear representation of requests, headers, parameters, and more.
- Collection and Environment: Organize your requests into collections for better management. Environments allow you to configure variables, making it easy to switch between different settings.
- Testing and Automation: Postman provides a robust testing framework, allowing you to write scripts to automate testing scenarios. This ensures the reliability and functionality of your APIs.
- Mock Servers: Easily mock APIs to simulate responses during development or testing. Mock servers help in decoupling the frontend and backend development processes.
- API Documentation: Generate documentation for your APIs, making it easier for developers to understand and consume your endpoints. The documentation is automatically updated as you make changes in Postman.
- Collaboration: Postman facilitates collaboration among team members. You can share collections, environments, and even run API tests in the Postman cloud, fostering teamwork in API development.
- Built-In Version Control: Keep track of changes made to your API requests with built-in version control. This feature aids in maintaining the integrity of your API testing processes.
In my experience, Postman stands as a valuable tool for individual developers, providing a comprehensive platform for API management at no cost. As a solo developer, I’ve efficiently utilized its robust features for crafting requests, organizing collections, and configuring environments without any financial commitment. For those seeking advanced capabilities and enhanced scalability, Postman offers Professional and Enterprise licenses, where costs may escalate slightly.
If you’re using a Mac and prefer not to heavily depend on the cloud, I recommend checking out Paw. Paw is a robust option for API development, offering a locally-focused experience without excessive reliance on the cloud. Another alternative worth exploring, especially if you’re project-focused, is Swagger. Keep in mind that Swagger operates most effectively when you already have a project in place.

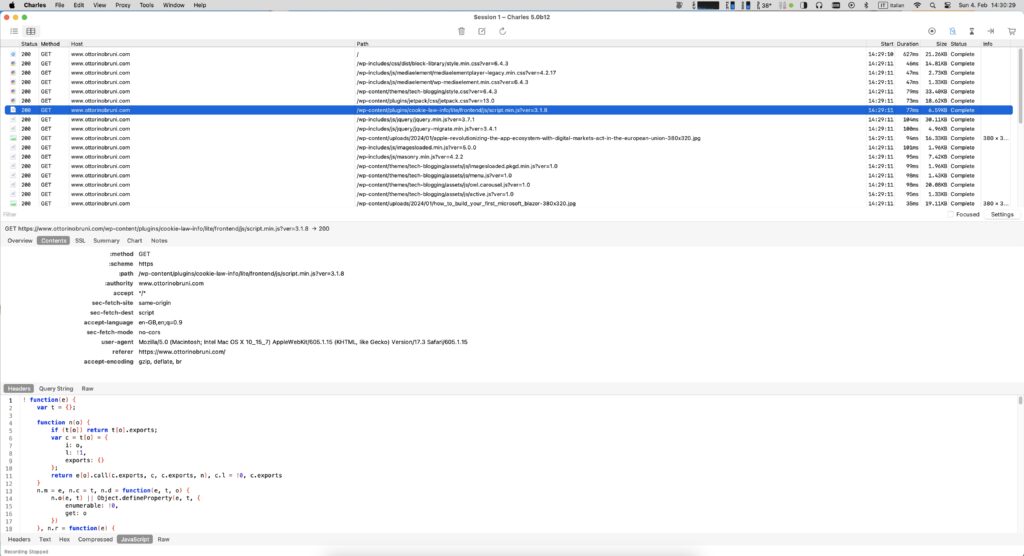
Charles: A Comprehensive HTTP Proxy and Traffic Monitor

Charles is an HTTP proxy / HTTP monitor / Reverse Proxy that enables a developer to view all of the HTTP and SSL / HTTPS traffic between their machine and the Internet. This includes requests, responses and the HTTP headers (which contain the cookies and caching information).
In real-world scenarios, Charles proves invaluable when troubleshooting unexpected behaviors on your website or within your app, particularly when interacting with APIs. By harnessing the power of Charles, I effortlessly monitor the intricacies of API calls and inspecting authorizations and headers. This meticulous observation allows me to unravel the mysteries behind any unexpected behavior, providing a clear path to understanding the issue and implementing effective solutions.
Here’s a list of its key capabilities:
- SSL Proxying, Peek into the intricacies of SSL requests and responses, breaking down encrypted data into plain text for comprehensive analysis.
- Bandwidth Throttling, Simulate a variety of internet conditions, including latency, to test your application’s performance under different network scenarios.
- AJAX Debugging, Decode XML and JSON requests and responses effortlessly, presenting them in a structured tree format or as raw text for thorough inspection.
- AMF Support, Delve into the inner workings of Flash Remoting and Flex Remoting messages, examining their contents in a detailed tree view.
- Request Repetition, Efficiently test backend changes by repeating requests, allowing you to observe the impact of modifications on your application.
- Request Editing, Fine-tune your testing by editing requests on the fly, enabling the exploration of various inputs and their effects.
- Breakpoints, Intervene in the request-response flow with breakpoints, providing an opportunity to intercept and edit requests or responses in real-time.
- HTML, CSS, and RSS/Atom Validation, Ensure the integrity of recorded HTML, CSS, and RSS/Atom responses by validating them against W3C standards, assuring compliance and quality.
The desktop trial version of Charles has proven to be exceptionally sufficient in providing profound insights into network interactions, I’ve found immense value in the iPhone version.
One potential challenge users might encounter with Charles is the complexity and perceived security concerns associated with installing the required certificates. However, it’s worth noting that comprehensive online help resources are available, providing clear and detailed guidance on the entire certificate installation process. As good alternatives I recommend Proxyman and Fiddler.

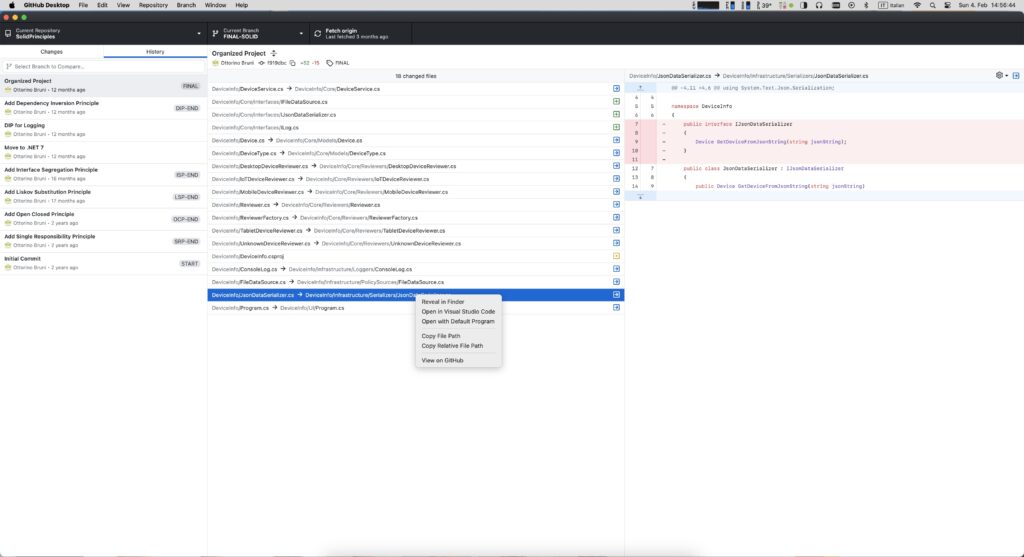
Git and GitHub Desktop: Streamlining Efficient Collaboration and Code Management

Git is like the superhero of code management, and guess what? It’s already chilling on your Mac, ready to make your coding life easier. Some folks love flexing their command line skills, while others, like me, opt for the cool client of GitHub Desktop.
Throughout my career, I’ve navigated the seas of version control, starting with Microsoft SourceSafe, dancing with TortoiseSVN and finally embracing Git as the ultimate law. Along the way, I experimented with various Git clients like SourceTreeApp and Fork. However, the journey reached its sweet spot with GitHub Desktop, a tool that not only meets but fully satisfies my expectations.
- Attribute Commits with Ease, Quickly add co-authors to your commits, perfect for acknowledging the collaborators who’ve contributed. Easily undo accidental attributions and view co-authors on GitHub.com.
- Pull Request List and CI Check, Seamlessly navigate branches with pull requests and check CI statuses. Explore open pull requests for your repositories, even those from upstream branches or forks. Effortlessly identify pull requests passing commit status checks.
- Syntax Highlighted Diffs, GitHub Desktop supports syntax highlighting when viewing differences in code for various languages, enhancing code readability.
- Expanded Image Diff Support, Compare changed images effortlessly, viewing before-and-after snapshots, swiping or fading between them, or focusing on the altered sections.
- Extensive Editor & Shell Integrations, Open your preferred editor or shell directly from the app or jump back to GitHub Desktop from your shell. GitHub Desktop serves as your springboard for seamless workflow transitions.
- Community Supported and Open Source, GitHub Desktop is now open source! Dive into the roadmap, contribute, and join us in making collaboration even more accessible. The GitHub Desktop community welcomes your input and suggestions.
If you don’t remember like me all the git commands and you want an easy way to clone and manage the versions of your project I can only recommend it, it’s free.

Concluding the Must-have Mac Apps
There are still many other software I use in my daily work, ranging from Microsoft Azure to Azure DevOps, from Notion to Microsoft To Do, from Docker to powershell. These tools are starting to be a bit difficult to explain and definitely require further study.
I’m eager to hear your thoughts. Let me know what you think, if you use my tools differently or simply use others.
If you think your friends/network would find this useful, please share it with them. I’d really appreciate it.
Thanks for reading!
 Discover CodeSwissKnife, your all-in-one, offline toolkit for developers!
Discover CodeSwissKnife, your all-in-one, offline toolkit for developers!
Click to explore CodeSwissKnife

