
Which Blazor Hosting Model is Right for Your .NET Project?
Introduction
Welcome to my Blazor coding adventure! As you can guess from the title, today we will talk about the different hosting models available for Blazor. I was surprised to read from wikipedia that we currently have about six different editions of Blazor apps, so let’s try to simplify everything. If you’re new to this powerful UI framework, I recommend checking out my previous article for an insightful overview of Blazor’s capabilities and key considerations.
Introduction to Blazor Hosting Models
Blazor offers three hosting options, including:
- Blazor Server, Server-side ASP.NET Core hosting
- Blazor WebAssembly or Blazor WASM, Client-side browser execution via WebAssembly
- Blazor Hybrid, Integration into native mobile and desktop apps
Regardless of the hosting model you choose, building Razor components remains consistent, offering unparalleled flexibility.
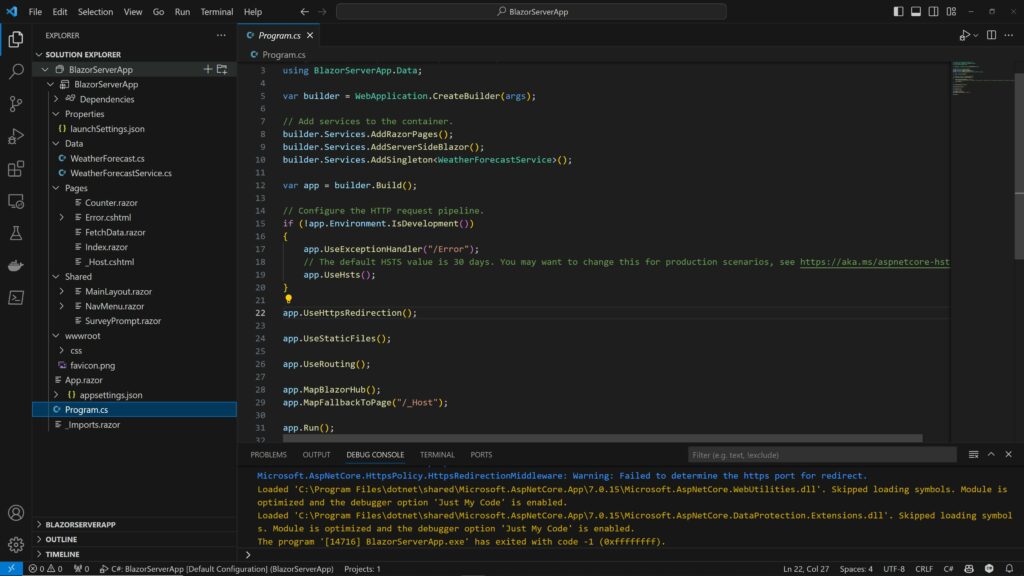
Understanding Blazor Server
Blazor Server is an implementation of the user interface framework within the ASP.NET Core web development framework. Deployed to a web server, it generates HTML dynamically as requested by visitors using a web browser. Two-way communication is maintained through ASP.NET Core SignalR, keeping a live connection, preferably using Web Sockets. In the Blazor Server hosting model, components are executed on the server within an ASP.NET Core application.
dotnet new blazorserver -n AppName

Pros
- Smaller Download Size, Faster Load Times compared to Blazor WebAssembly.
- Full Utilization of Server Capabilities as .NET Core APIs.
- Compatibility with Existing .NET Tooling, such as debugging works seamlessly.
- Support for browsers that lack WebAssembly.
- Protection of .NET/C# codebase that isn’t exposed to clients.
Cons
- Higher Latency due to network hops with each user interaction.
- Lack of Offline Support.
- Resource Intensive Scaling with numerous users to manage multiple client connections and state.
- Dependency on ASP.NET Core Server for deployment.

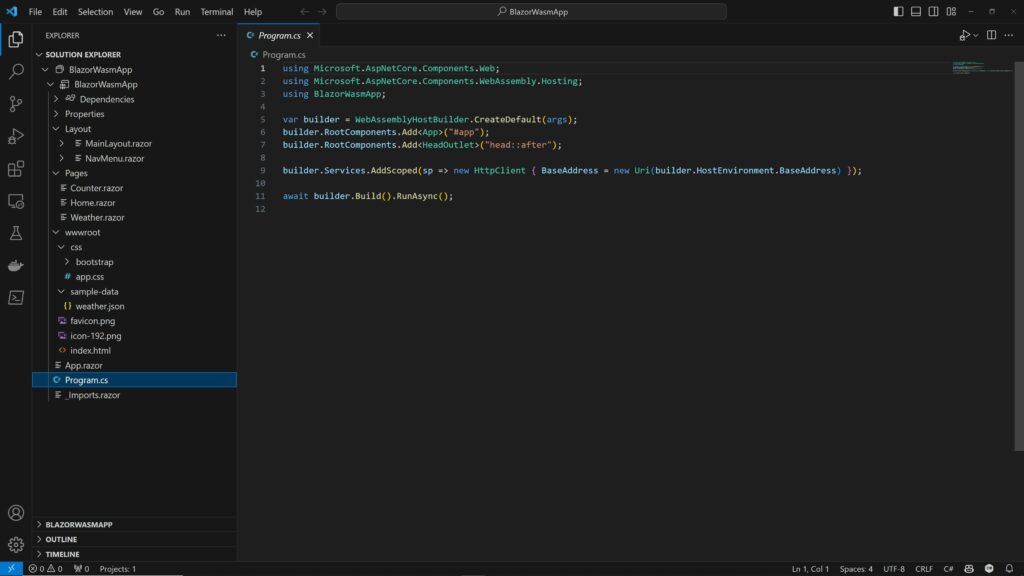
Exploring Blazor WebAssembly
Blazor WebAssembly (Blazor WASM) operates on the WebAssembly runtime in modern browsers. The application’s binary output, DLL files, is sent to the browser and runs with a WebAssembly-optimized version of .NET. Since WebAssembly runs entirely in the browser, this model reduces reliance on a web server, enabling static deployment. The hosting model for Blazor WebAssembly executes components directly within the client’s browser using a .NET runtime based on WebAssembly.
dotnet new blazorwasm -n AppName

Pros
- Offline support.
- Full utilization of client resources and capabilities.
- Offloading of work from the server to the client, improving scalability.
- Serverless deployment scenarios are possible, ASP.NET Core web server isn’t required to host the app.
Cons
- Razor components are limited by the capabilities of the browser.
- Browser with WebAssembly support is required.
- Larger download size and longer component loading times.
- Code sent to the client is vulnerable to inspection and tampering by users.

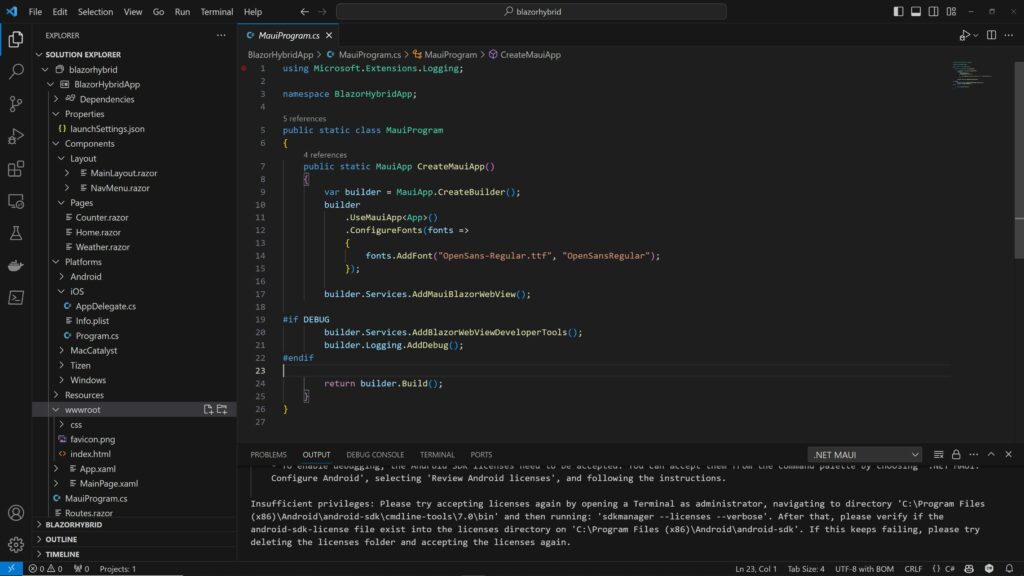
Unveiling Blazor Hybrid
Blazor Hybrid applications can be constructed utilizing various .NET native application frameworks, such as .NET MAUI, WPF, and Windows Forms. Within a Blazor Hybrid application, Razor components operate natively within the application (as opposed to WebAssembly), alongside other .NET code. They render web-based UI elements utilizing HTML and CSS to an embedded Web View control through a local interop channel.
dotnet new blazorhybrid -n AppName
If the command is not working, please check the pre-requisites and template installation instructions.

Pros
- Reuse existing components across mobile, desktop, and web platforms.
- Utilize web development skills, experience and resources.
- Full access to native device capabilities for enhanced functionality.
Cons
- Separate native client apps must be built, deployed, and maintained for each platform.
- Native client apps typically have longer download and installation times compared to web apps accessed via a browser.

Factors to Consider When Choosing a Hosting Model
A component’s hosting model is determined by its render mode, which can be set either at compile time or runtime. The table below outlines the main factors influencing the choice of render mode to determine a component’s hosting model. In standalone Blazor WebAssembly apps, all components are rendered on the client using the Blazor WebAssembly hosting model. Blazor Hybrid apps include .NET MAUI, WPF, and Windows Forms framework apps.
| Considerations | Blazor WebAssembly | Blazor Server | Blazor Hybrid |
|---|---|---|---|
| Rendering | Client | Server | Native .NET integration |
| Supported Frameworks |  |
 |
 |
| Access to System Resources |  |
 |
 |
| Offline Support |  |
 |
 |
| Initial Download Size |  |
 |
 |
| Static Site Hosting Support |  |
 |
 |
| Dependency on Separate Native Clients |  |
 |
 |
Conclusion and Recommendations
In conclusion, when it comes to choosing the ASP.NET Blazor hosting model, it’s essential to align your choice with the specific needs of your project. Blazor Server is ideal for applications requiring real-time updates, server-side logic, and data protection. On the other hand, Blazor WebAssembly is suitable for fully client-side apps with offline capabilities. Blazor Hybrid offers a blend of server and client components, providing real-time features and seamless user experiences.
Ultimately, the best hosting model depends on factors such as project complexity, performance, scalability, and offline requirements. ASP.NET Blazor provides the flexibility to switch hosting models as your project evolves. By carefully considering the differences between Blazor Server, WebAssembly, and Hybrid, you can confidently select the most suitable hosting model for your project’s success.
If you think your friends/network would find this useful, please share it with them. I’d really appreciate it.
Thanks for reading!
 Discover CodeSwissKnife, your all-in-one, offline toolkit for developers!
Discover CodeSwissKnife, your all-in-one, offline toolkit for developers!
Click to explore CodeSwissKnife

